پیوندها
دانشگاه پیام نور قم
آرشیو ماهانه
سایت رسمی دانشگاه
انجمن علمی حسابداری
انجمن علمی فناوری اطلاعات
انجمن علمی زمین شناسی
انجمن علمی مترجمی زبان
کانون قرآن و نهج البلاغه
انجمن علمی کشاورزی
انجمن علمی کتابداری
انجمن علمی صنایع
انجمن علمی آمار
بسیج دانشجویی
دیگر دانشگاه ها
سایت های مرتبط
اردیبهشت ماه 86
خرداد ماه 86
تیر ماه 86
مرداد ماه 86
شهریور ماه 86
مهر ماه 86
آبان ماه 86
آذر ماه 86
دی ماه 86
بهمن ماه 86
اسفند ماه 86
فروردین ماه 87
اردیبهشت ماه 87
خرداد ماه 87
تیر ماه 87
مرداد ماه 87
شهریور ماه 87
مهر ماه 87
آبان ماه 87
آذر ماه 87
آرشیو موضوعی
از دانشگاه...
اطلاعیه های انجمن
حرف های دانشجویی !
گزارش رویدادهای انجمن
جلسات رفع اشکال و حل تمرین
آموزش
امنیت
موبایل
پارازیت
اینترنت
لینک ها
تاریکخانه
سخت افزار
گنو / لینوکس
معرفی سایت
معرفی نرم افزار
از گوشه و کنار وب
بازی های رایانه ای
اصطلاحات، فناوری
رایانه از نگاهی دیگر
معرفی منابع و اشخاص
نشریه پردازش
مناسبت ها
دل نوشت!
نویسندگان
انجمن علمی کامپیوتر
گروه روباتیک
ساره جلائر
حسین جلیلیان
مسعود حجتی زاده
عفت حدادی
پروین رسولی
محمد رضا سیفی
الهه صالحی
فرشته علیخانی
محمد جواد قدیر
محمد فیروزی دقیق
نیره نیک آزما
هادی واردی
منوی اصلی
صفحه اصلی
سایت انجمن
درباره وبلاگ
ارتباط با وبلاگ
ارتباط با ارکان انجمن
عضویت در گروه یاهو
اساس نامه انجمن
پارسی بلاگ
ATOM
RSS


در وب گردی هام به سایتی برخوردم ،که درآن 60 تا از بهترین اموزش های فتوشاپ برای طراحی سایت رو ذکر کرده بود ،که من برای نمونه ، یکی از آنها رو مطرح می کنم
Unique Grungy Website Layoutتصویر نهایی

مرحله 1
در ابتدا یک صفحه به ابعاد 800x1000 پیکسل به رنگ E3D4B9 ایجاد می کنیم

مرحله 2
تصویر کاغذ خط دار را طبق شکل بر روی تصویر می چسبانیم و بعد به منوی image>adjustments>desaturate و سپس به layer/layer style/drop shawdow رفته و طبق شکل زیر تنظیماتش را عوض می کنیم


مرحله 3
برای ادامه کار لازم است لکه های قهوه بر روی صفحه خط دار را قرار داده با شفافی 25 % و سپس گیره و بعد کاغذ زرد و چسب ها را هم اضافه می کنیم . برای تغییر رنگ چسب ها از منوی image>adjustments>hue/saturation تیک مربوط به colorize را زده و با روشنایی 90% و با ابزار ctrl+T تنظیمش می کنیم

مرحله 4
برای طبیعی تر شدن صفحه خط دار وارد منوی image>adjustments>color balance شده و طبق شکل زیر تنظیماتش را عوض می کنیم


مرحله 5
در اغاز باید یک صفحه (ابی رنگ ،طبق شکل) ، در زیر لایه ها قرار بگیرد وبعد از تنظیم ان با ctrl+T و مود color burn و روشنایی 80% قرار می دهیم

مرحله 6
ابتدا یه مربع به رنگ قهوه ای طراحی کنید و سپس در منوی select>modify>contract را به 10 تغییر دهید و داخل ان رو برای ایجاد فریم پاک می کنیم و انتخاب eraser brush بر روی فریم طرحی با روشنایی کم ایجاد می کنیم و سپس تصویری را با انتخاب سایز متناسب در ان قرار می دهیم



مرحله 7
پس از ساختن فریم به layer>merge visible رفته و تصاویر را ادغام می کنیم ،سه بار این روش رو برای دو تصویر دیگر امتحان می کنیم

مرحله 8
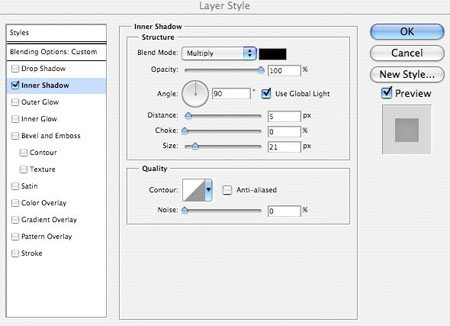
تصویر دیگری را در زیر لایه ها ضمیمه می کنیم بر روی مود liner burn و با روشنایی 30% و سپس از layer/style linner /inner shadow طبق شکل زیر تنظیم می کنیم


مرحله 9
این مرحله هم لازم است چندین تصویر با ترکیب های مختلف اضافه بشود و برای زیبای و هم خوانی بیشتر به images/ hues-lightnesses رفته و تیک colorize را زده و روشنایی انها رو کم و زیاد می کنیم

مرحله 10
در این مرحله مقداری جزئیات مثله گیره ،لکه های قهوه ، به علاوه اینکه یک اتیکت را اضافه کرده و با ctrl+T تنظیم می کنیم

مرحله 11
بر روی کاغذ مورد نظر لینک ها ی مورد نظر را می نویسیم ، و سپس با ابزارهای line , custom shape فلش و خطوطی را بر رو ی لایه های جداگانه میکشیم و پس از اتمام کار لایه های خطوط و فلش ها رو باهم ادغام می کنیم و در انتها با پاک کن یه مقدار از خطوط را برای هماهنگی بیشتر با کلیت شکل پاک می کنیم



می توانیم تصویری را با روشنایی 70 % بر روی صفحه خط دار قرار دهیم


مرحله 13
تا حالا طرح ما خوب پیش رفته اما لازمه برای اینکه این بی نظمی کار را تا حدی سامان بدم من در اینجا از دو خط در بالا و پایین صفحه طبق شکل استفاده کردم تا یه فریم کلی به تصویر بدیم

مرحله 14
اکنون یک خبرنامه برای ریجستر شدن در صفحه قرار بدیم که در پایین است و عنوان خبرنامه رو پررنگ تر و لبه های باکس ها را مقداری پاک می کنیم تا هماهنگ تر جلوه کند

مرحله 15
در این مرحله طبق شکل چند خط که مربوط به سایت می شه را به پایین صفحه اضافه می کنیم
مرحله 16
با قلم brush به ضخامت 1Px یک بیضی دور نوشته ی عنوان ها ترسیم می کنی و با ctrl +T در لایه مورد نظر تنظیم کرده و یک رنگی هم در پس زمینه بیضی ها با روشنایی کم اضافه می کنیم

لینک دانلود تصاویر مورد نیاز
Free Paper Texture Set
Grunge Essentials Pack
igh-Res Sunburst Set
لیست کل یادداشت های وبلاگ
تصمیمات جدید!
photoFunia جالب و دیدنی
برنامه کلاسی ترم دوم 87-88
پست فوری !
SuperTux یک بازی اپن سورس واقعی
فلش درایوی به شکل ساندویچ
مرورگر opera 10 آلفا عرضه شد
Apple Safari v3.2.1مرورگری سریع و قدرتمند
[عناوین آرشیوشده]
photoFunia جالب و دیدنی
برنامه کلاسی ترم دوم 87-88
پست فوری !
SuperTux یک بازی اپن سورس واقعی
فلش درایوی به شکل ساندویچ
مرورگر opera 10 آلفا عرضه شد
Apple Safari v3.2.1مرورگری سریع و قدرتمند
[عناوین آرشیوشده]
جستجو در وبلاگ

عضویت در خبرنامه وبلاگ
آمار بازدیدکنندگان
بازدید امروز: 3
بازدید دیروز: 70
بازدید کل: 448666
